Enmarca tus Recuerdos Digitales: El Arte de Delimitar Imágenes en HTML
En el vibrante lienzo digital de hoy, donde las imágenes hablan más que las palabras, destacar entre la multitud visual es crucial. Ya sea que estés diseñando una página web personal, un blog cautivador o una tienda en línea, la forma en que presentes tus imágenes puede ser la diferencia entre una visita fugaz y una experiencia memorable. Aquí es donde entra en juego el arte sutil pero poderoso de delimitar imágenes, una técnica que puede transformar instantáneamente la apariencia de tu sitio web.
Imagina pasear por una galería de arte, donde cada obra maestra está cuidadosamente enmarcada, realzando sus colores, texturas y emociones. Del mismo modo, aplicar un borde a una imagen en HTML es como colocarle un marco virtual, una forma elegante de definir sus límites, atraer la atención del espectador y mejorar su atractivo estético general. Es una herramienta sencilla pero versátil que puede tener un gran impacto en la forma en que se percibe tu contenido visual.
La historia de delimitar imágenes se remonta a los albores de la World Wide Web, cuando HTML comenzaba a dar forma al panorama digital. Desde simples líneas negras hasta bordes elaborados, los diseñadores web han experimentado con diferentes estilos para crear experiencias visuales atractivas. Con el tiempo, a medida que HTML ha evolucionado, también lo han hecho las posibilidades de personalización de bordes, ofreciendo a los desarrolladores un control sin precedentes sobre el grosor, el estilo, el color e incluso la forma de los bordes de las imágenes.
Sin embargo, la simplicidad de aplicar un borde a una imagen puede ser engañosa. Si bien puede parecer una tarea sencilla, existen ciertos desafíos que los diseñadores web deben tener en cuenta. Uno de los principales problemas es garantizar que los bordes se vean nítidos y definidos en diferentes navegadores y dispositivos. La forma en que se representan los bordes puede variar según el navegador y la resolución de la pantalla, lo que lleva a inconsistencias visuales que pueden afectar la estética general del sitio web.
Afortunadamente, existen soluciones a estos desafíos. Los desarrolladores web pueden utilizar hojas de estilo en cascada (CSS) para controlar con precisión la apariencia de los bordes de las imágenes, asegurando la coherencia en diferentes plataformas. Además, las prácticas de diseño web receptivo ayudan a garantizar que los bordes se ajusten y escalen correctamente en diferentes tamaños de pantalla, brindando una experiencia de usuario óptima en todos los dispositivos.
Ventajas y Desventajas de Delimitar Imágenes
| Ventajas | Desventajas |
|---|---|
| Resaltar imágenes importantes | Puede saturar el diseño si se usa en exceso |
| Mejorar la organización visual | Ciertos estilos de borde pueden verse obsoletos |
| Crear una estética cohesiva | Requiere pruebas en diferentes navegadores |
A pesar de los desafíos potenciales, los beneficios de delimitar imágenes en HTML superan con creces las desventajas. Al comprender los principios básicos y utilizar las técnicas adecuadas, puedes aprovechar el poder de los bordes para elevar tus imágenes y crear experiencias web visualmente atractivas.

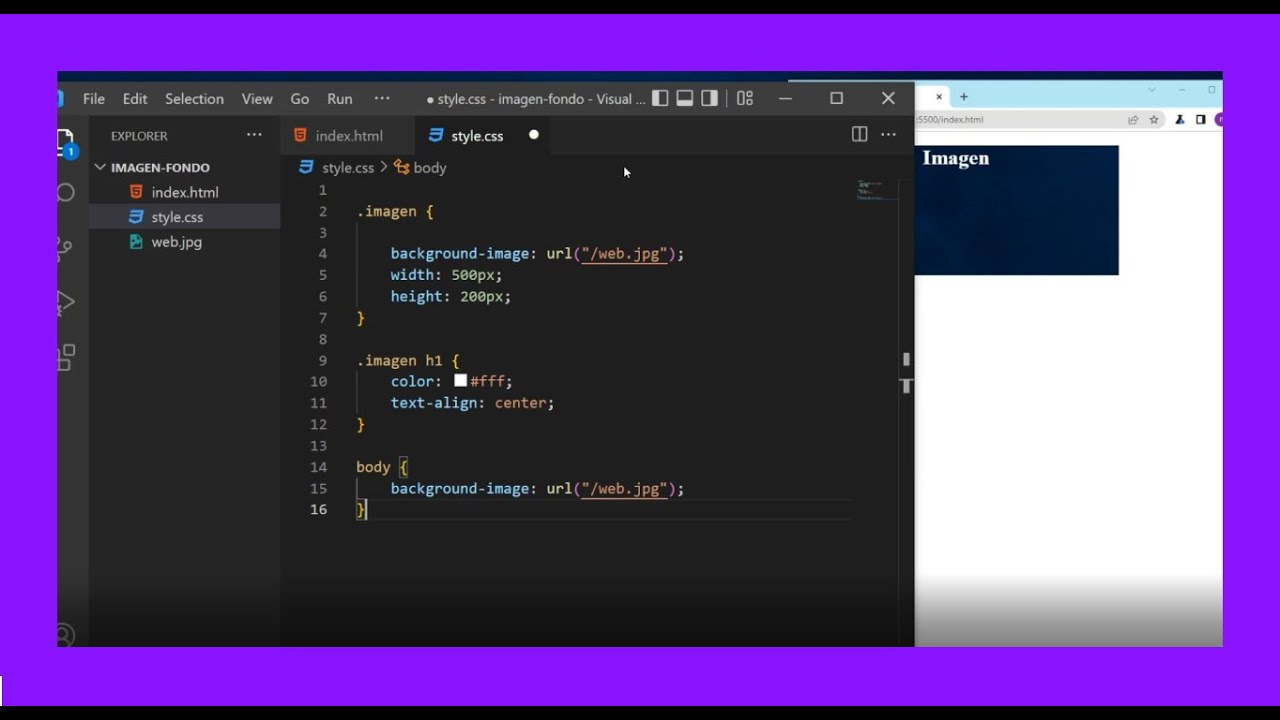
Cómo poner una imagen de fondo en HTML | Taqueria Autentica

How To Change Text Color In Html Visual Studio Code | Taqueria Autentica

impactante Oblongo caridad comandos para pagina web bloc notas entregar | Taqueria Autentica

Cómo Puedo Reducir el Tamaño de una Imagen en HTML | Taqueria Autentica

Como poner borde a un formulario html | Taqueria Autentica

Cómo cambiar la apariencia de las imágenes | Taqueria Autentica

Como Poner Un Video De Fondo De Pantalla En Android Youtube | Taqueria Autentica

Cómo enmarcar una imagen en HTML (Wordpress) | Taqueria Autentica

Cómo poner borde a una imagen en HTML con CSS | Taqueria Autentica

Coloca Texto Debajo De Imágenes En HTML Una Guía Paso A Paso | Taqueria Autentica

Tipos De Borda Css | Taqueria Autentica

Cómo poner borde o marco en PowerPoint 2019, 2016 | Taqueria Autentica

El alineamiento de una imagen con el HTML | Taqueria Autentica

4 formas de establecer el color de fondo en HTML | Taqueria Autentica

APRENDE Cómo hacer Tablas Hermosas en HTML | Taqueria Autentica