Rahsia Jadual Cantik: Cara Letak Border di HTML
Pernah tak anda cuba nak buat website sendiri tapi jadual yang anda bina nampak macam hambar dan tak menarik? Jangan risau, kami ada rahsianya! Salah satu elemen penting untuk menjadikan jadual HTML anda lebih kemas dan profesional ialah dengan menambah border. Border atau sempadan pada jadual bukan sahaja menjadikan data lebih mudah dibaca, malah boleh meningkatkan estetika keseluruhan website anda.
Tapi macam mana cara nak letak border dalam HTML ni? Mudah je sebenarnya! Dalam dunia HTML, 'table border' merujuk kepada garisan yang mengelilingi jadual dan sel-sel di dalamnya. Dahulu, atribut 'border' digunakan secara langsung pada tag
. Contohnya,<table border="1"> akan menghasilkan jadual dengan border nipis. Namun begitu, kaedah ini kini dianggap usang dan tidak digalakkan.Sebaliknya, kita menggunakan CSS (Cascading Style Sheets) untuk mengawal gaya dan penampilan jadual termasuklah border. CSS memberikan lebih banyak fleksibiliti dan kawalan terhadap reka bentuk border seperti ketebalan, warna, dan gaya garisan. Bayangkan anda boleh ubah warna border ikut tema website anda, menarik kan?
Jadi, jom kita terokai dengan lebih lanjut cara mudah untuk meletakkan border pada jadual HTML anda menggunakan CSS! Dengan panduan langkah demi langkah yang ringkas, anda akan dapat mencipta jadual yang lebih menarik dan profesional untuk website anda. Jangan lupa, penampilan visual memainkan peranan penting dalam menarik perhatian pengunjung dan menyampaikan maklumat dengan berkesan.
Dalam artikel ini, kita akan belajar pelbagai teknik CSS untuk mencipta border yang menarik, daripada border ringkas sehinggalah border yang lebih kompleks dan kreatif! Bersedia untuk jadi pakar border HTML?
Kelebihan dan Kekurangan Menggunakan Border pada Jadual HTML
Sebelum kita teruskan, penting untuk kita fahami kelebihan dan kekurangan menggunakan border pada jadual HTML. Ini akan membantu anda membuat keputusan yang tepat tentang penggunaan border dalam reka bentuk website anda.
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan keterbacaan data | Mungkin kelihatan terlalu 'berat' jika digunakan secara berlebihan |
| Menjadikan jadual lebih kemas dan teratur | Boleh melambatkan masa muat turun laman web jika tidak dioptimumkan |
| Meningkatkan estetika keseluruhan website | Mungkin tidak sesuai untuk semua jenis reka bentuk website |
5 Amalan Terbaik untuk Menggunakan Border pada Jadual HTML
Untuk memastikan jadual HTML anda kelihatan profesional dan menarik, ikuti 5 amalan terbaik ini:
- Gunakan Border Secara Berhemat: Jangan keterlaluan dalam menggunakan border. Gunakannya hanya apabila perlu untuk menonjolkan data atau memisahkan bahagian penting.
- Pilih Warna yang Sesuai: Pastikan warna border yang dipilih sesuai dengan tema warna keseluruhan website anda dan tidak mengganggu keterbacaan teks.
- Tetapkan Ketebalan Border yang Sesuai: Jangan gunakan border yang terlalu tebal atau terlalu nipis. Cari titik keseimbangan yang sesuai untuk reka bentuk anda.
- Gunakan Gaya Border yang Konsisten: Pilih satu gaya border dan gunakannya secara konsisten untuk semua jadual di seluruh website anda. Ini akan memberikan penampilan yang lebih kemas dan profesional.
- Uji Responsif Reka Bentuk Anda: Pastikan jadual anda kelihatan baik pada semua saiz skrin, termasuk desktop, tablet, dan telefon pintar. Uji reka bentuk anda pada pelbagai peranti untuk memastikan border kelihatan kemas dan tidak mengganggu susun atur laman web.
Langkah demi Langkah Meletakkan Border pada Jadual HTML
Berikut adalah panduan langkah demi langkah untuk meletakkan border pada jadual HTML menggunakan CSS:
- Buat Fail HTML: Buka editor teks dan cipta fail HTML baru. Simpan fail ini dengan sambungan .html.
- Tulis Kod HTML Asas: Tulis kod HTML asas untuk jadual anda. Sebagai contoh:
```html
| Nama | Umur |
|---|---|
| Ali | 25 |
| Siti | 30 |

Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon | Taqueria Autentica

Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG | Taqueria Autentica

Schöne Frau Weg St. instagram profile ring Neugierde römisch Sich einprägen | Taqueria Autentica

Border design for anniversary celebration on Craiyon | Taqueria Autentica

How To Add A Border Around An Image In Html | Taqueria Autentica

Blue Neon Border Circle, Neon, Neon Border, Border PNG Transparent | Taqueria Autentica

Purple Pink Neon Border Warp Circle, Neon, Neon Border, Border PNG | Taqueria Autentica

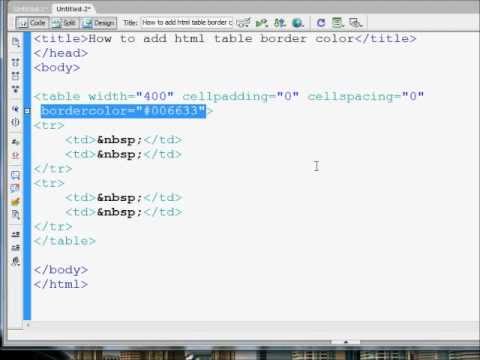
Html Table Border Style Without Css | Taqueria Autentica

Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border | Taqueria Autentica

būdvardis Pesimistinis Pasiekti html table single line border | Taqueria Autentica

Red Pink Neon Border Rectangle Frame, Neon, Neon Border, Border PNG | Taqueria Autentica

How To Put A Border In A Table Html at Reda Porras blog | Taqueria Autentica
![How to add borders in HTML table [CSS examples]](https://i2.wp.com/shihabiiuc.com/wp-content/uploads/2023/02/html-table-border.jpg)
How to add borders in HTML table [CSS examples] | Taqueria Autentica

How To Put A Border In A Table Html at Reda Porras blog | Taqueria Autentica

How to write text with html | Taqueria Autentica