Rahsia Latar Belakang Menawan: Panduan Lengkap Gambar di Laman Web Anda
Pernah terpesona dengan laman web yang menampilkan latar belakang gambar yang memukau? Rasa kagum itu wajar, kerana imej latar belakang memainkan peranan penting dalam mencipta pengalaman visual yang mengasyikkan untuk pelawat. Bayangkan laman web anda sebagai kanvas kosong, dan gambar latar belakang adalah sapuan warna pertama yang menghidupkannya. Dalam dunia digital yang semakin kompetitif ini, impresi pertama adalah segalanya, dan laman web yang menarik secara visual mampu memikat hati pengguna dalam sekelip mata.
Dalam era digital ini, laman web bukan sekadar platform informasi, malah cerminan identiti jenama. Penggunaan gambar latar belakang yang strategik bukan sahaja meningkatkan estetika, tetapi turut menyampaikan mesej dan nilai jenama dengan lebih berkesan. Malah, kajian menunjukkan laman web dengan visual menarik mempunyai kadar conversion yang lebih tinggi, bermakna lebih ramai pelawat terdorong untuk mengambil tindakan seperti membeli produk atau menghubungi perkhidmatan anda.
Sejak kemunculan internet dan reka bentuk web, penggunaan gambar latar belakang telah melalui transformasi drastik. Pada awalnya, pilihan imej terhad dan proses implementasinya agak rumit. Namun, dengan evolusi teknologi, kini tersedia pelbagai pilihan imej berkualiti tinggi dan kaedah yang lebih mudah untuk meletakkannya di laman web anda. Malah, platform popular seperti WordPress dan Wix menawarkan fungsi seret dan lepas yang memudahkan pengguna tanpa pengetahuan teknikal untuk mengubah latar belakang laman web mereka.
Meskipun prosesnya kini lebih mudah, masih terdapat beberapa cabaran yang mungkin dihadapi. Antaranya ialah memastikan saiz imej yang sesuai agar tidak menjejaskan kelajuan muat turun laman web, pemilihan imej yang relevan dengan kandungan dan audiens sasaran, serta memastikan imej tersebut responsif dan kelihatan menarik di pelbagai peranti seperti komputer, telefon pintar, dan tablet.
Namun jangan gusar, artikel ini akan membimbing anda langkah demi langkah untuk meletakkan gambar latar belakang yang memukau di laman web anda. Anda akan mempelajari teknik-teknik penting, tip berguna, dan amalan terbaik untuk memastikan laman web anda bukan sahaja cantik, tetapi juga berfungsi dengan lancar. Bersiap sedia untuk mentransformasikan laman web anda menjadi sebuah karya seni digital yang memukau setiap pandangan!
Kelebihan dan Kekurangan
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan daya tarikan visual | Boleh melambatkan masa muat turun jika saiz imej terlalu besar |
| Memperkukuhkan identiti jenama | Mungkin tidak sesuai untuk semua jenis laman web |
| Menyampaikan mesej dengan lebih berkesan | Memerlukan pemilihan imej yang teliti agar tidak mengalih perhatian dari kandungan utama |
Lima Amalan Terbaik
1. Pilih Imej Berkualiti Tinggi: Gunakan imej resolusi tinggi untuk memastikan paparan yang jelas dan profesional.
2. Pastikan Saiz Imej Dioptimumkan: Kompres imej untuk mempercepatkan masa muat turun laman web anda.
3. Pilih Imej yang Relevan: Pastikan imej latar belakang selaras dengan tema dan mesej laman web anda.
4. Gunakan Imej Responsif: Pastikan imej kelihatan baik di semua peranti, termasuk komputer, telefon pintar, dan tablet.
5. Jangan Takut Bereksperimen: Cuba pelbagai imej dan susun atur untuk mencari yang terbaik untuk laman web anda.
Lima Contoh Nyata
1. Laman Web Fotografi: Menggunakan gambar landskap indah sebagai latar belakang untuk menonjolkan keindahan alam semula jadi.
2. Laman Web Restoran: Menampilkan gambar hidangan lazat di latar belakang untuk merangsang selera pengunjung.
3. Laman Web Fesyen: Menggunakan gambar model bergaya dengan latar belakang minimalis untuk menyerlahkan rekaan pakaian.
4. Laman Web Agensi Pelancongan: Menampilkan gambar destinasi percutian eksotik untuk memikat pelancong.
5. Laman Web Teknologi: Menggunakan imej abstrak futuristik di latar belakang untuk menggambarkan inovasi dan kemajuan.
Lima Cabaran dan Penyelesaian
1. Masa Muat Turun Lambat: Gunakan imej termampat atau format imej webp untuk mengurangkan saiz fail.
2. Imej Tidak Relevan: Pilih imej yang sesuai dengan tema dan kandungan laman web anda.
3. Paparan Tidak Responsif: Gunakan CSS media queries untuk menyesuaikan paparan imej di pelbagai peranti.
4. Imej Terlalu Dominan: Gunakan overlay atau filter untuk mengurangkan kecerahan imej agar teks lebih mudah dibaca.
5. Kesukaran Mencari Imej Percuma Berkualiti: Terdapat banyak laman web yang menawarkan imej percuma berkualiti tinggi seperti Unsplash dan Pexels.
Soalan Lazim
1. Apakah jenis imej yang sesuai untuk latar belakang laman web?
Pilih imej yang relevan dengan tema laman web anda dan tidak terlalu mengganggu.
2. Bagaimana cara mengoptimumkan saiz imej?
Gunakan alat pemampatan imej seperti TinyPNG atau Compressor.io.
3. Apakah format imej terbaik untuk web?
Format webp menawarkan kualiti imej yang baik dengan saiz fail yang lebih kecil.
4. Bagaimanakah cara memastikan imej latar belakang responsif?
Gunakan CSS media queries untuk menyesuaikan saiz dan kedudukan imej di pelbagai peranti.
5. Bolehkah saya menggunakan video sebagai latar belakang?
Ya, anda boleh menggunakan video sebagai latar belakang, tetapi pastikan saiz fail video dioptimumkan.
6. Di mana saya boleh mencari imej percuma berkualiti tinggi?
Laman web seperti Unsplash, Pexels, dan Pixabay menawarkan pelbagai pilihan imej percuma.
7. Adakah penggunaan imej latar belakang menjejaskan SEO?
Tidak semestinya, tetapi pastikan imej dioptimumkan dan mempunyai alt text yang deskriptif.
8. Bagaimana cara mengubah imej latar belakang secara automatik?
Anda boleh menggunakan JavaScript atau jQuery untuk mencipta slideshow imej latar belakang.
Tips dan Trik
Gunakan imej latar belakang yang ringkas dan tidak terlalu sarat dengan elemen visual untuk mengelakkan gangguan kepada teks dan elemen penting lain di laman web anda.
Pilih warna teks yang kontras dengan warna latar belakang untuk memastikan teks mudah dibaca. Gunakan alat pemilihan warna untuk mencari kombinasi warna yang harmoni.
Uji paparan laman web anda di pelbagai peranti dan pelayar web untuk memastikan imej latar belakang kelihatan baik di semua platform.
Jangan takut untuk bereksperimen dengan pelbagai imej dan teknik untuk mencipta reka bentuk latar belakang yang unik dan menarik untuk laman web anda.
Meletakkan gambar latar belakang di laman web anda adalah cara mudah tetapi efektif untuk meningkatkan daya tarikan visual dan memperkukuhkan identiti jenama anda. Dengan mengikuti panduan dan tip yang dikongsikan dalam artikel ini, anda boleh mencipta laman web yang bukan sahaja menarik tetapi juga berfungsi dengan lancar. Ingat, impresi pertama adalah penting, dan laman web yang visual menarik mampu memikat hati pengguna dalam sekelip mata! Mulakan transformasi laman web anda hari ini dan saksikan sendiri perbezaannya.

Cara Buat Gambar Background Transparan Transparan Merubah Kindpng | Taqueria Autentica

Cara Membuat Background Gambar Di Php 43+ Cara Edit Background Gambar | Taqueria Autentica

Cara Buat Background Gambar Di Html 20+ Inspirasi Cara Buat Foto Jadi | Taqueria Autentica

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode | Taqueria Autentica

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode | Taqueria Autentica

Cara Buat Background Gambar Di Html 20+ Inspirasi Cara Buat Foto Jadi | Taqueria Autentica

Cara Buat Background Gambar Di Html 20+ Inspirasi Cara Buat Foto Jadi | Taqueria Autentica
Membuat Background Gambar Di Html Cara Membuat Background Image | Taqueria Autentica

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode | Taqueria Autentica

Cara Buat Background Gambar Di Html 20+ Inspirasi Cara Buat Foto Jadi | Taqueria Autentica

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode | Taqueria Autentica

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode | Taqueria Autentica

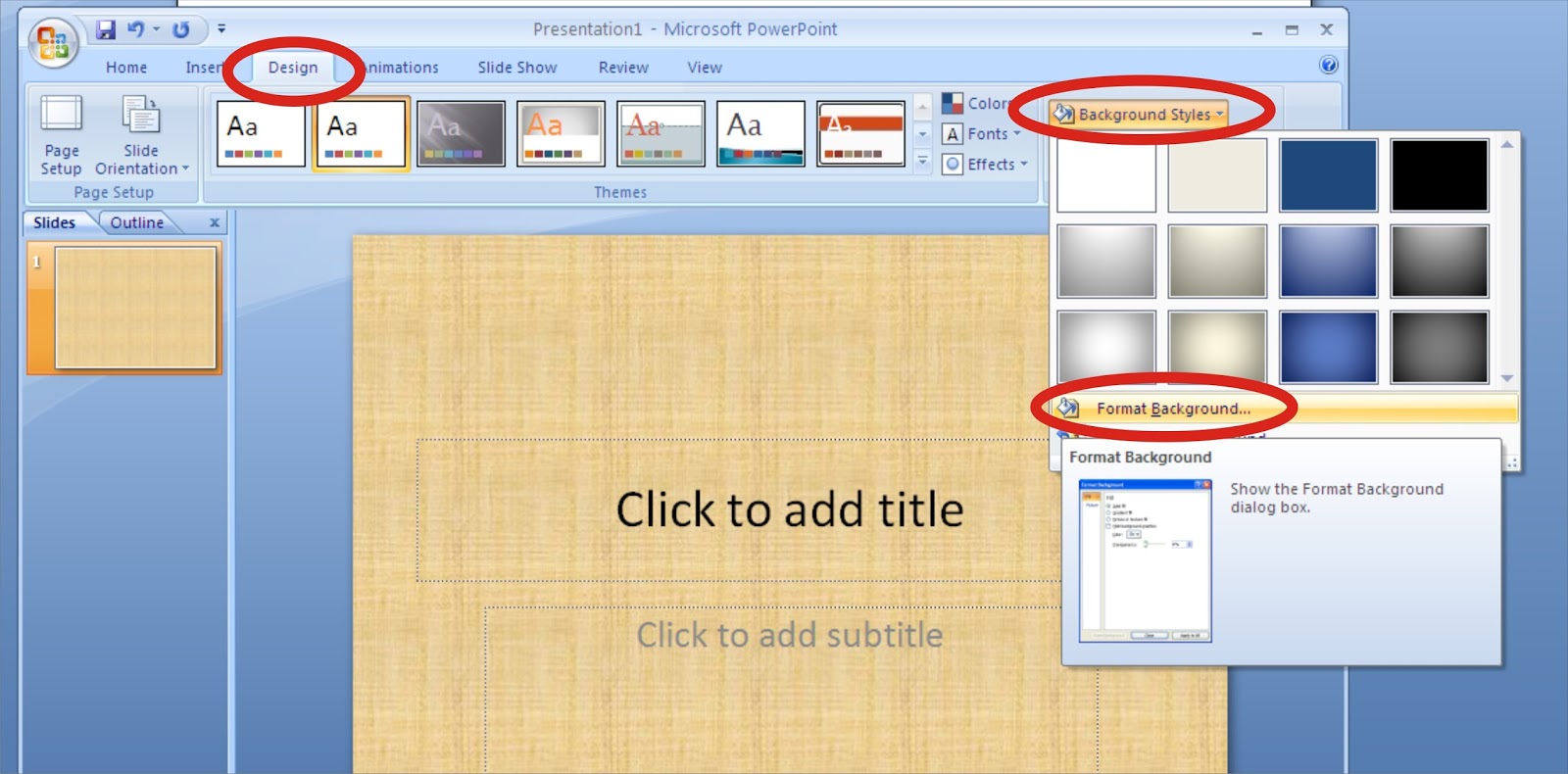
Cara Membuat Gambar Jadi Background Di Ppt 10 Cara Membuat Background | Taqueria Autentica

Membuat Background Gambar Di Html Cara Membuat Background Image | Taqueria Autentica

Cara Membuat Background Di Html Hal Properti Menangani Perlu | Taqueria Autentica